Save your image as .jpg.
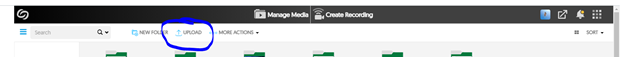
You can access YuJa through your course or by going to https://vsc.yuja.com
Upload the image, again it must be .jpg.

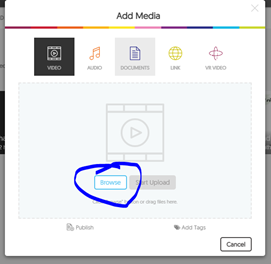
In the next screen leave “Video” (even though you are uploading an image) selected and click “Browse”

Browse for and select your image.
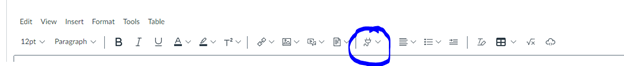
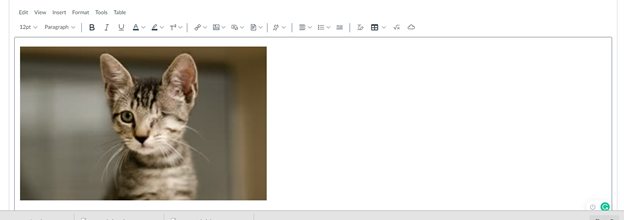
You can embed from YuJa in any area you get the text editor displayed below.
Go to the discussion, assignment etc. you need to post the image and in the text editor click the plug icon.

If you have not embedded from YuJa before you will need to scroll to the bottom of the list to select it.
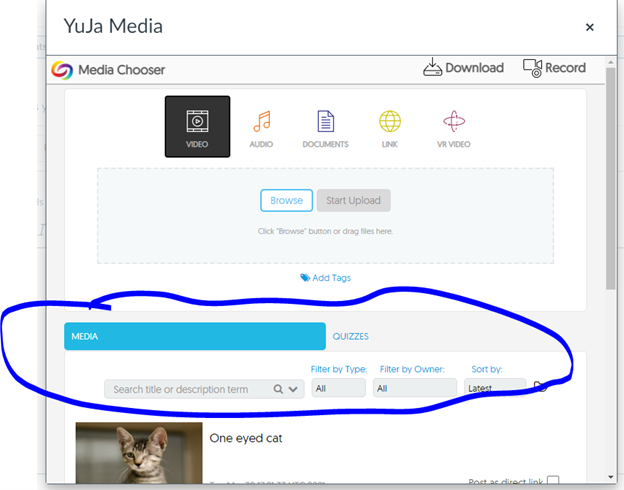
When you select it will open your Manage Chooser.
Scroll down to your media area to select the image you would like to embed.

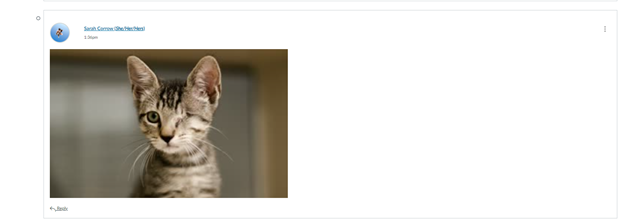
Double click and your image will embed in the text editor.

Post your reply/assignment.

If your image appears to be cropped please use this method after uploading your image to YuJa.
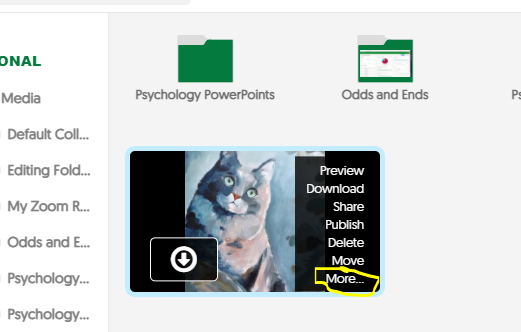
In YuJa, hover over the image to get the menu displayed below.

Click “More”
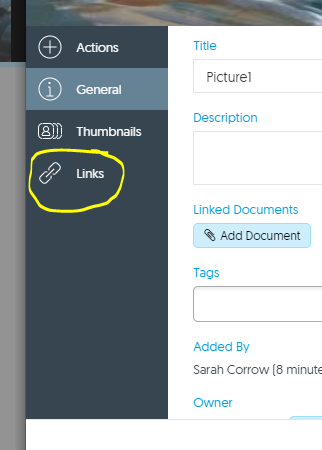
In the next screen, click “Links”

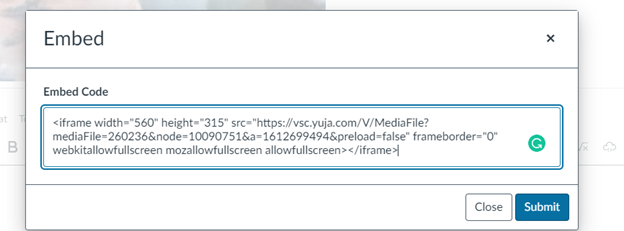
Copy the code in “Embed This”
Return to where you are posting the picture.
On the Canvas text editor – click the cloud icon shown below

Paste in the code

To change the dimensions of your image change the highlighted line below.
<iframe width=”560″ height=”315″ src=”https://vsc.yuja.com/V/MediaFile?mediaFile=260236&node=10090751&a=1612699494&preload=false” frameborder=”0″ webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
Submit when complete.